-
230328 TIL카테고리 없음 2023. 4. 3. 09:07
- 혼자 공부하는 얄팍한 코딩 지식
네트워크 부하가 크다 ? =- 웹페이지의 다양한 화면크기
반응형 웹 vs 적응형 웹
- 반응형 웹 : 페이지 내 요소들을 신축성 있게 만들어 기기나 화면 크기에 맞게 너비나 높이, 위치 등을 자동으로 조절하는 웹사이트
- 적응형 웹 : 화면 크기에 따라 pc용과 모바일용 웹사이트를 따로 만드는 것 m.naver.com 이 대표적
>> 단순한 구조의 웹사이트는 하나의 반응형 웹으로, 복잡한 구조의 웹사이트는 pc용과 모바일용 웹 페이지가 따로 있는 적응형 웹으로 만드는 것이 유리하다. ( 특성과 구조 고려해서 )- html 은 웹 페이지의 요소들을 가져다 놓는 마크업 언어
- css는 html로 올려놓은 요소들을 꾸미는 스타일 언어
- js는 웹 페이지에 기능들을 부여해 일을 시키는 프로그래밍 언어
- 웹 표준은 브라우저가 html, css, js 읽는 표준화된 방식
- 반응형 웹은 화면 크기에 따라 홈페이지의 크기가 변화하는 웹사이트
- 적응형 웹은 정해진 화면 크기나 기기에 맞게 홈페이지를 따로 제작하는 웹 사이트- 쿠키는 크롬이나 사파리 같은 브라우저 저장되는 작은 텍스트 조각
브라우저는 사용자의 컴퓨터에 설치된 소프트웨어이므로 쿠키는 사용자가 갖고 있는 정보
쿠키에는 사용자에게 맡겨도 되는 정보만 저장, 제 3자도 볼 수 있음- 사용자가 사이트에 한 번 로그인하면 유효기간이 끝날때까지 더 이상 아이디와 비밀번호를 입력하지 않아도 되도록 사용자가 이미 서버로부터 인증받았음을 증명해주는 세션이라는 인증서가 필요. 사용자가 서버에 올바른 아이디와 비밀번호로 로그인에 성공하면 서버는 세션 아이디라는 데이터 만듬. 보통 '2sd98ssfw4'와 같은 식으로 알파벳 숫자 혼합 형식. 서버는 영화관에서 티켓을 보관용 부분만 찢어 건네주듯 세션 아이디를 사용자에게 전달하고, 메모리에 아이디 사본을 어떤 사용자의 것인지 적어서 보관, 사용자는 서버로부터 받은 세션 아이디를 쿠키로 저장한 다음 앞으로의 모든 요청에 함께 전달. 친구 목록을 볼 때, 댓글을 작성하거나 삭제할 때, 구매한 상품 내역을 볼 때도 서버에게 세션 아이디를 적은 편지 보냄. 서버는 사용자에게서 친구 목록을 보겠다는 요청을 받으면 그 편지에 세션 아이디가 적혀있는지 확인. 아이디악 있다면 서버가 보관하고 있는 세션 아이디 중에 동일한 정보가 있는지 찾아보고 그것이 누구의 계정인지도 알아냄. 그렇게 편지를 보낸 사람이 누구인지 파악한 다음 해당 사용자의 친구 목록을 보내줌. -> 세션 단점 :
- 세션은 로그인 여부 등 사용자와 서버의 관계가 기억되어 보존되고 있는 상태를 말한다.
- chat gpt api 오픈소스
- ai를 잘 다뤄야함
- chat gpt 파이썬 엄청 잘함 - > 파이썬 공부에 사용하기
- 오늘 한 것
1. srn : 토익스피킹
2. 독서일지 < 혼공얄코 >
3. 리액트 공부< 클론 코딩 영화 평점 웹서비스 >
C:\first_react\movie_app 로 들어가서 npm start 해야 됨.

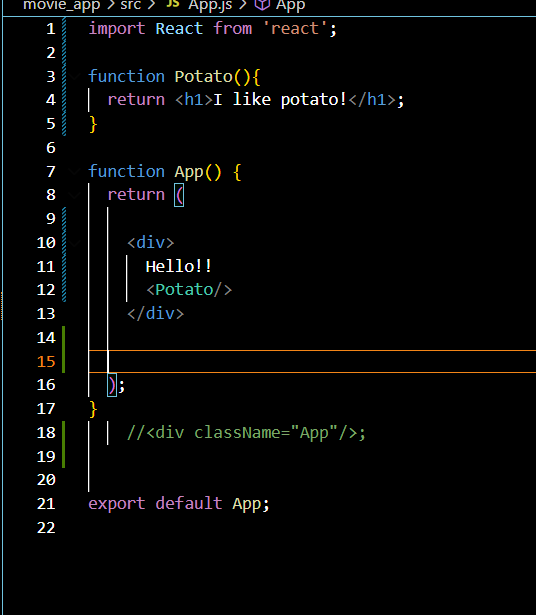
이렇게 div 안에서 potato 컴포넌트를 넣어야 작동함. div밖에서는 안됨