-
220812 React JS 로 영화 웹 서비스 만들기 (1)Programming/Web 2022. 8. 13. 00:26
#2.1 Before React
' 버튼 몇번 클릭했는지 세는 어플, 바닐라 js 작은 앱 ' 만들기를 통한 react의 필요성 학습
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <span>Total clicks : 0</span> <button id="btn">Click me</button> <script> let counter = 0; const button = document.getElementById("btn"); const span = document.querySelector("span"); //태그를 가져올 때 querySelector , function handleClick(){ counter+=1; span.innerText=`Total clicks : ${counter}`; } button.addEventListener('click', handleClick); // 오타 안알려주니까 잘 봐야함 </script> </body> </html>1.htmll 2. javascript 3. eventlistner 이벤트 감지 4. 데이터 업데이트 5. html 업데이트
https://unpkg.com/react@17.0.2/umd/react.production.min.js
https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js
: 위의 src로 react, react-dom을 js로 import 하면 리액트 설치 완료 !2.2 Our Fist React Element
이 강의에서 설명하는 react js 로 element 생성은 실제로 잘 쓰이지 않음. 원리 이해하기 위해 학습.
React.createElement 로 생성한 태그 html 에 실제로 넣으려면 react- dom 사용
* React Js : 어플리케이션 interactive하도록 만들어주는 라이브러리 like 엔진, interactive한 UI를 만들 수 있게하는 도구툴
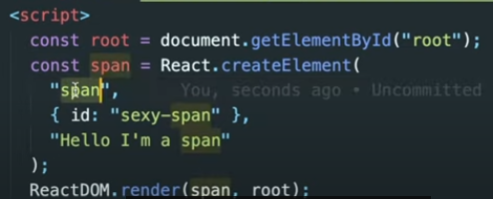
* React-dom : React element들 html body에 둘 수 있도록 해주는 라이브러리, 패키지src로 넣고, <script> const span = React.createElement("span", {properties ex) id:"sexy-span"}, content ex "Hello"); 은 실제로 쓸 일이 거의 없음

ReactDOM.render() render=show it
ReactDOM.render(span, root ); >> 전에 body 안에 div id="root" 두고 >> const root = document.getElemenByID로
ReactJS의 핵심 : ReactJS 는 업데이트가 필요한 element 를 업데이트할 것이라는 것React 유저에게 보여질 부분을 컨트롤 가능하다는 것 : 핵심
'Programming > Web' 카테고리의 다른 글
코딩애플 JavaScript 입문과 웹 UI개발 Lv2(a) (1) 2022.11.24 코딩애플 JavaScript 입문과 웹 UI개발 Lv1(b) (0) 2022.11.24 코딩애플 JavaScript 입문과 웹 UI개발 Lv1(a) (0) 2022.11.23 220813 React JS 로 영화 웹 서비스 만들기 (2) (0) 2022.08.15 7 분 HTML 핵심 feat. 테크보이 워니님 강의 (0) 2021.08.01