-
코딩애플 JavaScript 입문과 웹 UI개발 Lv2(a)Programming/Web 2022. 11. 24. 14:14

let age=22;
const area=korea;var 예금액 = 60000;
var 미래예금액 = 0;
if 예금액 <50000{ 이율 15퍼 50000+50000*0.15+(50000+50000*0.15)0.15 else {이율 20퍼}
console.log(미래예금액);예금액 = a
if ( a<50000)
b= a+0.15*a+(a+0.15a)*0.15
else
b=a+0.2a+(a+0.2a)*0.2 >> 그러네 1.2를 곱하면 되는거지 바보야 ^^..b=1.2a+0.2*1.2a
그냥 1.2*1.2*a하면 되는거지 ^!^ 이게 뭐하는거야문제 4.
var first=360;
360+360*0.6+360*0.6*0.6
a+0.6a+0.6**2a
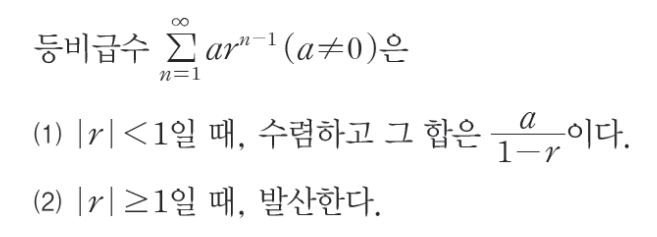
무한등비수열의 합
그렇다고 한다. 한때 수학 좋아했었는데, 그 말이 무색하게 다까먹었다.
문제5.
<p>태조 이성계가 태어난 년도는?</p> <input type="text" id="answer"> <button id="send-answer">제출</button> <script> //클릭했을 때를 빼먹었넹 var count =0 ; $('#send-answer').on('click',function(){ count++; if(document.querySelector('#answer').value==1335){ alert('성공'); } else if(count==3){alert('멍청아');} }); </script>답안에서는 1335 문자취급함. 꼭 해야하는가?
setTimeout 타이머 주는 법
x초 후 코드 실행하려면
setTimeout( function(){실행할코드}, ms)
콜백함수, 초단위로 쓰기setTimeout( function(){},1000) //1000후에 함수 실행 1000ms =1초
setTimeout(function(){$('.alert').hide();}, 1000);
x초마다 코드 실행하려면
setInterval(function(){실행할코드},ms);
자바스크립트 문법 vs web browser API 사용법
콜백함수자리엔 만들어둔 함수 넣을 수 있다.

setTimeout(function(){ $('#number').html(4); },1000) setTimeout(function(){ $('#number').html(3); },2000) setTimeout(function(){ $('#number').html(2); },3000) setTimeout(function(){ $('#number').html(1); },4000) setTimeout(function(){ $('#number').html(0); },5000) setTimeout(function(){ $('.alert').hide(); },6000)** 타이머 삭제하고 싶으면 var 타이머 = setInterval(어쩌구); 변수에 저장해둔다음 삭제하고싶을 때
clearTimeout(타이머) 코드 실행하면 된다. ?? 이 부분은 아직 잘 이해가 안 간다.setInterval 변수로 쓸 수 있을 것 같은데, 그럼 html에서 변수를 어떻게 선언하나? 그냥 따로 두고 해도 되는구남. 이마탁!
var cnt=5; setInterval(function(){ cnt-=1; if(cnt>=0){ $('#number').html(cnt);} },1000); setTimeout( function(){ $('.alert').hide(); },6000 );* 변수가 다른 것과 겹치지않는가를 확인하고, 복사붙여넣기를 한 뒤에 변경할 것을 충분히 변경하였는가를 되돌아보자.
그리고 형태가 $('#number').html() 이라는 것! $('#number').html=이 아님 !!!
-> dot 다음은 메소드가 와야하니까~문자 검사하는 쉬운 방법
- 문자.includes('a') : a가 문자 안에 들어있는가? 한글인지, 영어인지, a로 끝나는지 숫자가 1회출현하는지는 모름
>>> 정규식 사용 : 문자 검사 식 /검사할문자/.test('검사당할문자')/e/.test('abcde')
/[a-z]/.test() : a-z중 아무 문자 1개 들어있는가
/[a-zA-Z]/.test() : 아무 알파벳
/[ㄱ-ㅎ가-힣ㅏ-ㅣ]/.test() : 아무 한글문자
/[0-9]/.test() :
/\S/.test() : 아무 문자 1개 , 여러개면 안댐
/^a/.test() : a로 시작하냐
/a$/.test() : a로 끝
/a|b/.test() : a or b
/\S+@\S+\.\S+/.test('aaa@bbb.ccc') : \S+는 왼쪽 문자 반복 검색regex test 정규식 테스트 검색하면 구글에 많이 나옴 regular expression
숙제: 비번에 영어 대문자 있는지 검사
$('#subBtn').on('click',function(e){ var inputId=$('#firstBox').val(); var inputPW=$('#secondBox').val(); if(inputId=='' && /\S+@\S+\.\S+/.test(inputId)==false){ alert('아이디를 입력하세요.'); e.preventDefault(); }else if(inputPW=='' && /[A-Z]/.test(inputPW)==false){ alert('비밀번호를 입력하세요.'); e.preventDefault(); }else if(document.querySelector('#secondBox').value.length<6){ alert('비밀번호를 여섯자리이상입력하세요.'); e.preventDefault(); }})carousel : 회전목마 : 슬라이드 이미지 ui 버튼 누르면 다음 이미지 슬라이드 돼서 보여지는 것 !
숙제: 버튼1, 버튼3 기능 만들어오기,
다음, 이전 버튼 기능만들기애니메이션
1. 시작화면 css
2. 최종화면
3. 변하게
4. 시작에 transition all 1s 추가시작화면
이미지 가로로 길게 배치 : 어떻게 하나?
div 큰 박스 : slide-container : width: 300vw; (view width) 브라우저 폭 100vw
div 작은 박스 slide-box *3 , width: 100vw, float:left;
안에 img / width:100% (이미지가 커서 오버플로드되니까)>> 사진들이 넘쳐서 div 박스로 새로 감싸준다.
div style="overflow:hidden" 로 감싸주기button *3 추가
최종화면
margin-left:-100vw; 두번째 사진 , -200vw 세 번째 사진
= transform: translateX(-100vw) // 성능적으로 좋음 ( 애니메이션 더할 때 빠르고 매끄러움 )transition: all 1s; 을 시작화면 slide-container 에 넣기 ( 큰박스를 통해 변화하는 거니까 큰박스에다가 주는 것 )
변하게
$('btn2').on('click',function(){
$('.slide-container').css('transform','translateX(-100vw)'; })jquery : css(속성,값);
변화를 주는 속성에
시작값에 transition: all 1s;$('.slide-2').on('click',function(){ $('.slide-container').css('transform','translateX(-100vw)'); }) $('.slide-1').on('click',function(){ $('.slide-container').css('transform','translateX(0vw)'); }) $('.slide-3').on('click',function(){ $('.slide-container').css('transform','translateX(-200vw)'); })다음버튼 만들기! 어떻게 짜느냥
1. 다음버튼누르면 숫자+1로 가는거지
지금 보이는 사진이 1이면 2번 사진, 2이면 3번, 3이면 1번 // 지금보이는사진이 먼지 변수로 저장$(선택자)
(응용문제) var 지금 사진 = 1;
사진이 4개 되면? 확장성 좋은 다음버튼, 이전버튼 만들기var now=1; 1-100 2:-200 3:0 $('#nextBtn').on('click',function(){ $('.slide-container').css('transform','translateX('-'+now+'00'+'vw')); now-=1; })이건 아니고..
$('#nextBtn').on('click',function(){ $('.slide-container').css('transform',`translateX(-${now}00vw)`) now+=1; })$('#nextBtn').on('click',function(){ $('.slide-container').css('transform','translateX(-'+now+'00vw)') now+=1; })-> 변수 이해하기 now =1로 줬음. 애초에 0이니까 걷들지 않아도! 1부터 넣으면 되는거다.
'Programming > Web' 카테고리의 다른 글
앱개발 종류별 개념 장단점 비교 (0) 2023.06.02 코딩애플 JavaScript 입문과 웹 UI개발 Lv2(b) (2) 2022.11.25 코딩애플 JavaScript 입문과 웹 UI개발 Lv1(b) (0) 2022.11.24 코딩애플 JavaScript 입문과 웹 UI개발 Lv1(a) (0) 2022.11.23 220813 React JS 로 영화 웹 서비스 만들기 (2) (0) 2022.08.15